In today’s fast-paced digital world, security is more important than ever. With so many authentication options available, like Single Sign-On (SSO), biometrics and social media logins, it can be tough to choose the best one for your app and strike a balance between UX and security.
Flexible Multi-Factor Authentication and Step-Up Authentication are useful tools to fight threats like account takeover and fraud while maintaining a good user experience. In this blog post, we will show you how to integrate MFA and Step-Up Authentication in React applications with SlashID.
Why choose SlashID?
Before we dive deeper, here’s a couple of reasons why you should give us a shot:
- Out-of-the-box experience - with our UI components you don’t have to worry about implementing complex auth flows, such as MFA or Step-Up Authentication. For each of these flows, we have a configurable React component, ready to be used in your application.
- Consistent, flexible API - each of our authentication flows is built on top of the same configuration API, so you can seamlessly switch between the various auth solutions - whichever fits your needs!
- Extension by composition - our higher-level components are built using the lower-level APIs, such as LoggedIn / LoggedOut components for conditional UI rendering. Contrary to other solutions in the market, our approach doesn’t require hooks and it’s easy to customize. You can implement your own custom authentication flow using these bits!
Now, let’s see how all these apply in the real world examples!
Multi-Factor Authentication
MFA offers a powerful security solution by requiring users to verify their identity with two or more factors, such as passwords, security tokens, or biometrics, before accessing an application or sensitive data. At SlashID we believe in a fully passwordless future and encourage users to choose methods like email magic links or passkeys as their primary authentication factors.
Implementing MFA in your React application not only elevates security, but also reduces user friction. You can think of it as a tradeoff between safeguarding sensitive information and providing a user-friendly experience. The users aren’t overwhelmed by strict security measures for every interaction, while critical data and high-risk resources receive the necessary protection.
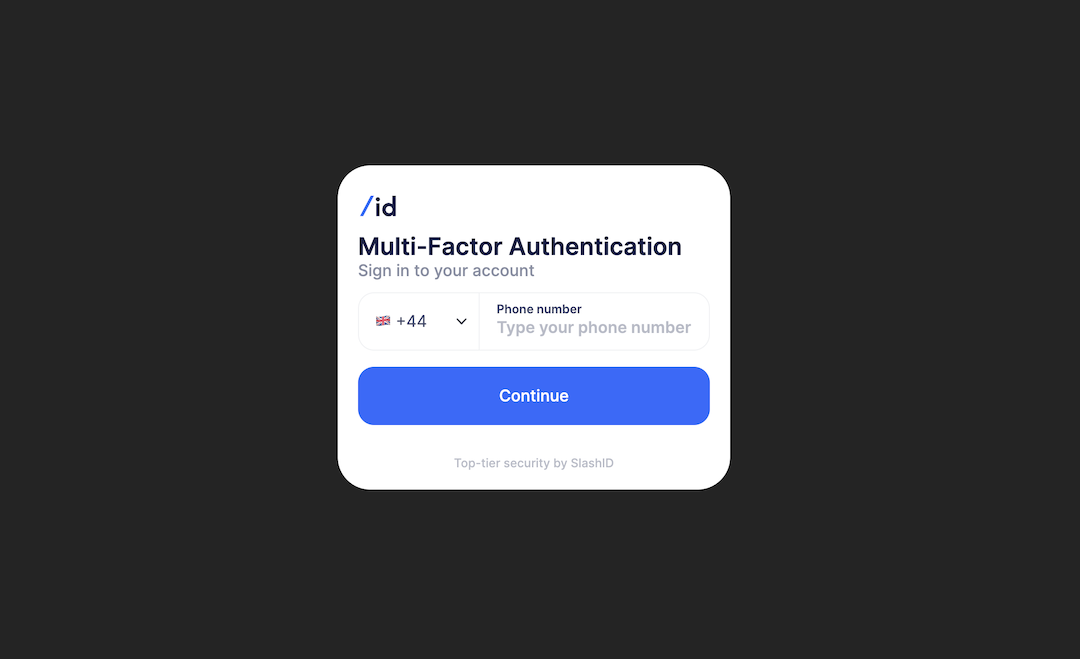
Introducing the <MultiFactorAuth> component
<MultiFactorAuth> is SlashID’s MFA component, which offers a first-class MFA experience. You can specify the number of steps and authentication factors required at each step as a code configuration:
<MultiFactorAuth
steps={[
{ factors: [{ method: 'email_link' }] }, // first factor: email magic link
{ factors: [{ method: 'otp_via_sms' }] }, // second factor: SMS OTP code
]}
/>
Notice how this is similar to the <Form> component configuration; in fact, <MultiFactorAuth> uses it under the hood!
With <MultiFactorAuth> you can effortlessly transition from a Single-Factor Authentication to MFA. The component takes care of the verification logic and allows you to select any number of factors for MFA.
Step-Up Authentication
Step-Up Authentication is a dynamic security measure that takes into account the risk associated with specific actions or access to sensitive data within an application. Instead of enforcing a uniform level of security for all user interactions, Step-Up Authentication allows for a more granular approach, increasing the level of required authentication only for high-risk resources or sensitive data access.
By adopting Step-Up Authentication, you can ensure a balance between usability and security. Users are allowed to access low-risk resources with their standard authentication credentials, like email magic links. However, when they attempt to access high-risk resources or interact with sensitive data (e.g., payment information), the system prompts them for additional authentication factors, such as a one-time password (OTP) sent to their mobile device, biometric data, or a physical security token.
Integrating Step-Up Authentication into your React application not only enhances security but also reduces user friction. Users are not burdened with high-level security measures for every interaction within the app, making the overall experience more user-friendly. Meanwhile, you can rest assured that critical data and high-risk resources remain protected with an added layer of security when needed.
Introducing the <StepUpAuth> component
<StepUpAuth> is similar to the other authentication flow components available within the React SDK. It consists of a <Form> and a lower-level <LoggedIn> component, which you can learn more about in our documentation.
A standout feature of this component is the ability to utilize the onSuccess callback function. This allows you to execute sensitive operations upon successful factor verification:
<StepUpAuth
factors={[{ method: 'otp_via_sms' }]}
onSuccess={() => {
/* your sensitive operation… */
}}
/> And that’s all there is to it – your code remains neat, well-organized, and consistent! By leveraging SlashID React SDK, you can effortlessly integrate robust security measures into your application, without compromising on user experience.
The <StepUpAuth> component empowers you to protect sensitive operations or assets within your application.
Try it yourself
If you enjoyed reading this blog post, give us a go and request access to the SlashID SDKs today! Remember to check out the docs – React Quickstart tutorial is a good entry point for getting started with our platform. We also have a dedicated MFA tutorial in case you want to get down to business immediately!
Multi-Factor and Step-Up Authentication are just the beginning: in the future, we plan to enable more advanced and personalized security features, such as Adaptive or Risk-Based Authentication. Stay tuned if you don’t want to miss out – let’s build a secure next generation of the Web, together!